What is CSS?
CSS is a short form for Cascading Style Sheets. CSS works with HTML and other Markup Languages (such as XHTML and XML) to control the way the content is presented. Cascading Style Sheets is a means to separate the appearance of a webpage from the content of a webpage. CSS is a recommendation of the World Wide Web Consortium (the W3C). The presentation is specified by styles, which are presented in a style sheet.
What’s the “Cascade” part of CSS?
The cascade part of CSS means that more than one stylesheet can be attached to a document, and all of them can control the presentation. We will discuss more about this with help of suitable examples.
The basic CSS Syntax:
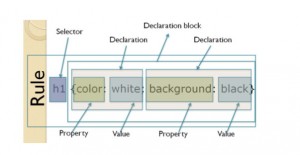
What is a CSS rule?
A CSS rule is simply a statement that consists of a selector and a declaration.
- Selector: is the hook used to choose what part(s) of your HTML to apply the CSS to. It indicates the element to which the rule is applied.
- Declaration Block: Everything within the curly brackets, “{” and “}”, is called the declaration block
- Declaration: Inside a declaration block you can have as many declarations as you want and each declaration is a combination of a CSS Property and a value.
- Property: is one of the CSS Properties used to tell what part of the selector will be changed (or styled). It specifies a characteristic, such as color, font-family, position, and is followed by a colon (:)
- Value: assigns a value to the property.

Three Ways to Insert CSS like: Internally or externally or inline.
Internal Stylesheet
First we will explore the internal method. This way you are simply placing
the CSS code within the <head></head> tags of each (X)HTML file you
want to style with the CSS. The format for this is shown in the example
below.
Example:
<!DOCTYPE html>
<html>
<head>
<!--CSS Content Goes Here-->
<style type="text/css">
body {
background-color: #d0e4fe;
}
h1 {
color: orange;
text-align: center;
}
p {
font-family: "Times New Roman";
font-size: 20px;
}
</style>
</head>
<body>
<h1>My First CSS Example</h1>
<p>This is a paragraph.</p>
</body>
</html>
With this method each (X)HTML file contains the CSS code needed to style the page. Meaning that any changes you want to make to one page, will have to be made to all. This method can be good if you need to style only one page, or if you want different pages to have varying styles.
External Stylesheet
Next we will explore the external method. An external CSS file can be created with any text or HTML editor such as “Notepad” or “Dreamweaver”. A CSS file contains no (X)HTML, only CSS. You simply save it with the .css file extension. You can link to the file externally by placing one of the following links in the head section of every (X)HTML file you want to style with the CSS file.
<link rel=”stylesheet” type=”text/css” href=“Path To stylesheet.css” />
Or you can also use the @import method as shown below
<style type=”text/css”>@import url(Path To yourcssfile.css)</style>
Either of these methods are achieved by placing one or the other in the head section as shown in example below.
Example:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html>
OR
<!DOCTYPE html>
<html>
<head>
<style type="text/css"> @import url('mystyle.css')
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
By using an external style sheet, all of your (X)HTML files link to one CSS file in order to style the pages. This means, that if you need to alter the design of all your pages, you only need to edit one .css file to make global changes to your entire website.
Here are a few reasons this is better.
- Easier Maintenance
- Reduced File Size
- Reduced Bandwidth
- Improved Flexibility
Inline Styles
Inline styles are defined right in the (X)HTML file alongside the element you want to style. See example below.
<p style=”color: #ff0000;”>Some red text</p>
Example:
<!DOCTYPE html> <html> <body> <h2>Color Names Examples</h2> <p>Note: You will learn more about the background-color and the color property later in our tutorial.</p> <h2 style="background-color:red"> Red background-color </h2> <h2 style="background-color:green"> Green background-color </h2> <h2 style="background-color:blue;color:white"> Blue background-color and white text color </h2> <h2 style="background-color:orange"> Orange background-color </h2> <h2 style="background-color:yellow"> Yellow background-color </h2> <h2 style="background-color:cyan"> Cyan background-color </h2> <h2 style="background-color:black;color:white"> Black background-color and white text color </h2> </body> </html>
